WordPressで、テキストエディタでタグを整えても
ヴィジュアルエディタを表示させ、
テキストエディタに戻したら
いっぱいタグが入ってる……(鬱)
前からこれでは困ってたんですが
WordPressテーマ『Cocoon』でそれが悪化。
解決策を見つけました。
解決策。
シンプル イズ ザ ベスト!
ヴィジュアルエディタをつかわなければ問題ないんです。
この移動で、タグが追加されるんですから。
- 行頭空白がなくなったり(TT)
- 凄いタグが追加されたり。
ヴィジュアルエディタに移動しなければ、問題なくなります。
なんでコクーンだけこんなにタグが追加されるのか不明ですが
本当に、タグでテキスト量が100倍になります。
ヴィジュアルエディタを使わないための準備。
毎回『プレビュー』の別タブで確認するのも面倒臭いので
テキストエディタの右側にプレビューできるプラグインを入れます
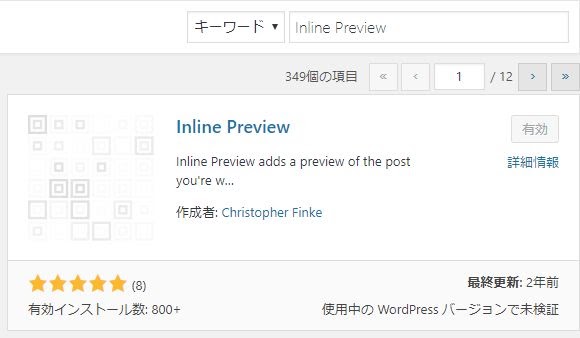
Inline Preview
インストールするだけです。
設定とかないので、英語プラグインでも大丈夫!
WordPressプラグイン 『Inline Preview』の使い方。
入れた後は、テキストエディタにいって
『変更をプレビュー』をクリック。
少し ↓ 右側が空白になりますが
ややあって、ブログでの見た目が並びます!
CSSもそのまま全部表示されます!
プレビューをやめたい時とか、
カテゴリとか設定をしたいときは
右上の ↓ バツ をクリック
プレビューが消えます!
めでたいヽ(´▽`)ノ
これを使うことになった経緯。
- googleドキュメントで記事を書く。
- googleドキュメントからブロガーに記事を送信。
- ブロガーのhtmlタグをwpに転記。
という書き方をしています。
なぜかというと、
画像を多用するから。
画像を多用する理由。
↓ この記事とか、画像が6メガあります。
【ゲーム】『刀剣乱舞』の初級 進め方 | ポジティブにタスク管理
テキストだけの記事なら、
↓ このgoogleドキュメントアドオンでWordPressに送信した方がいいんです。
もちろん、画像付きでも、これはできて
凄く便利なんですが
画像は全部、
『WordPressにアップロード』されてしまうんです。
あのですね。
もう、10年ぐらいWordPressを使っているので
『画像ファイル数』だけで100万枚を超えて、
サーバーを圧迫して大変なことが
二回あったんです。
キャッシュがバグったというのもあるのですが
画像ファイルだけで、60万枚ありました。
初期のころに、画像の設定をせずにアップロードをしていたため
サムネイルが大量に作られていたからです。
とにかく、『画像容量』をWordPressに負担させたくなかった。
『容量が多い』とバックアップも大変です。
私が運営している3Dサイト『Create3D』では
バックアップだけで8ギガになり
- ダウンロードに8時間。
- アップロードに5時間。
そんなレベルで『バックアップが大変』なんです。
『画像ファイルがない』と、3ギガぐらい。
つまりは、画像ファイルをアップロードすると、
容量が三倍になるんです。
バックアップ関係の時間も三倍になります。
それを割けるためには『画像をアップロードしない』ことが
最適なわけです。
『画像をアップロードしたくない理由』を
お分かりいただけたと思います。
ただ、『画像をWordPressにアップロード』してると
『画像がなくなる』心配は無いので安心です。
ただ、ただ、本当に
画像を多用するために、WordPressのメディアに入れる画像は
アイキャッチだけにしたかった。
↓ このブログも、私のWordPressなんですが
とにかく『画像量』が凄い上に
毎日更新で、5000記事ぐらいあるんです。
(数年前に半分削除して、今は2500記事です)
その全部が全部、1記事6メガの画像をアップローどしているわけではないですが
一記事1メガぐらいの画像はあります。
5000記事に1メガの画像が載ったら、5000メガ。
5ギガです。
現時点で、私が運営しているブログがいくつかあります。
それがどんどん画像追加したら、とんでもないことになります。
現在でも、サーバーの最上位プランを使っている。
そして、ロリポップのサーバーで、
頻繁に投稿しているブログがいくつかあります。
画像のせいで、エンタープライズプランを使ってる状況です。
ロリボップにはそれ以上のプランがない!
まだ半分あるとはいえ、
『画像容量がサーバーを圧迫してる』
ということ自体がなんかイライラするので、

画像を完全に別サーバーにアップしよう、
そういうことにしたんです
実際には、『ファイル数超過』で去年連絡をうけて
130万 → 70万まで減らしたんです。
1記事に10コ画像使って、
5000記事で6ブログ作ったら
30万突破!
現在の70万ファイルとあわせて、100万突破で
イエローカードです。
ブログをやめなければ、5000記事ってそのうちいきます。
だって、実際に、5000記事になってるブログがあるんですから。
それで、画像を他にアップロードして
WordPressでリンクしています。
そうなると
『終了しないサービス』って話になります。
グーグル様に一任w
グーグルはいろいろサービスを終了してきてますが
Google フォトが終了したら
焼き討ちにあうだろうw
しかも無料です!(キラーン!)
(2021/12/04の時点では、超過した分が有料になりますが)
- googleドキュメントにアップロードした画像は
- googleドキュメントにあって、
- googleドキュメントを全文コピーして
- WordPressに張り付けても、画像は消えてます。
なので、
- googleドキュメントからブロガーに
- htmlでメール送信します。
この時点で、画像はGoogle フォトにアップロードされます。
- ブロガーでhtmlタグをWordPressにコピー&ペースト。
ここで大変なのが、タグの処理。
ブロガーで普通にテキストを書いてもそうはなりませんが
googleドキュメントから送信すると
タグが膨大な量になります。
どれぐらい膨大かと言うと16倍w
googleドキュメントのテキストをテキストファイルにコピーしたら
34キロ。
googleドキュメントをブロガーに送信して
そのhtmlタグをテキストファイルにコピーしたら540キロ。
画像数枚分の容量になりますw
それじゃ困るので、タグを削除します。
タグの削除は力業。
無料の、複数置換ツールを使います。
↑ 『MultiReplace』。
↓ たんに力業で、不要なタグを全部並べて、削除する設定を作成w
これで、htmlタグが 546キロ → 50キロ !
10分の1にダイエット成功!
これでしばらく使っていました!
そこで問題勃発。
あらたなタグが追加されてしまった!
WordPressのテーマをCocoonに変えたからか
WordPressのバージョンアップで悪化したのか
このウインドウの移動をすると、
膨大なタグが新たに追加されるようになりました。
その追加されたタグも、
『MultiReplace』でタグ削除しようと思ったんですが
一括置換では難しいタグのつけかたをされてるんですねw
どうやってこのタグを削除しようか……と思った時に
ヴィジュアルエディタを使わなければ
htmlタグの追加はされないんだよね?
ということに立ち返りました。
それで、普通にプレビューを使っていたのですが
『下書き保存』しないと、プレビューが見えないので
このプラグインに行き当たった、ということです
蛇足。
この記事を書いてる時に、WordPressがバージョンアップしました。
WordPressの開発者さんがた。
↓ ABテストの結果は出てるやん?
↑ 以前のエディタ。
↓ 新エディタ。グーテンベルグ。
グーテンベルグは初期インストールブラグインなのに20万+ってことは
数十万人の人がアンインストールしたんやん?
↓ 30万インストールされてるプラグインがあるんだよ?
初期インストールのグーテンベルグがそれに負けてる時点で
しかも、☆二つのの時点で、これ、あかんのじゃないの?
『Classic Editor』をインストールしたら、
グーテンベルグを使わずに、
以前のエディタが使えます。
クラシックエディタのこのインストール数は、
多分、それを知らない人が多いんじゃないかと思う。
グーテンベルグを必死で使ってる人もいますけど
テキスト主体のブログなら、
クラシックエディタで十分だと思います。
画像を配置するとしても、このブログみたいに
たんに、テキストの間に張り付けるタイプなら
クラシックエディタの方が楽!!
WordPressを使って画集を作りたいとか
なんか超おしゃれなサイトを作りたいとか
そういう人じゃないと
グーテンベルグは使いこなせないでしょ。
見るだけで面倒臭いw
グーテンベルグで作ってみたいサイトはありますけど
このブログは、今のところ、クラシックで十分です。
ということで、
クラシックエディタをよりよく使いこなす方法。
【WordPress】ヴィジュアルエディターを使わずに編集する。
でしたw
エンジョイ! & サンキュー♪
↓ こういう方式を編み出した!
WordPressにGoogleフォトの画像を張る最新方式!2019秋! | ポジティブにタスク管理

























コメント