WordPressにGoogle フォトの画像をそのまま張り付けたくないですか?
なぜなら

WordPressに画像をアップロードしなくていい。
- サーバーの容量削減。
- 低容量サーバーだと必須!
- WordPress自体の容量が減る。
- WordPressのバックアップが素早くできる!
- WordPressに画像をアップロードするあの『待機時間』がなくなる。
いろいろありますよね!
私これをココ半年、四苦八苦していましたが

手間が掛かって、記事を書くのをやめようかとさえ思ってしまいました。
ですが、
超簡単にできる方法を見つけました!
その名も『Gutenberg(グーテンベルグ)』。
そう、WordPress標準の、公式プラグインです。
WordPressにグーグルフォトの画像を張り付ける手順。
WordPressに直接グーグルフォトの画像を張り付けるのではなく
一つ、ツールを噛まします。
これもおなじみ、
グーグルの無料ツールですね!
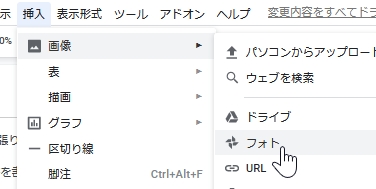
googleドキュメントで記事を書きます。
- 挿入
- 画像
- フォト
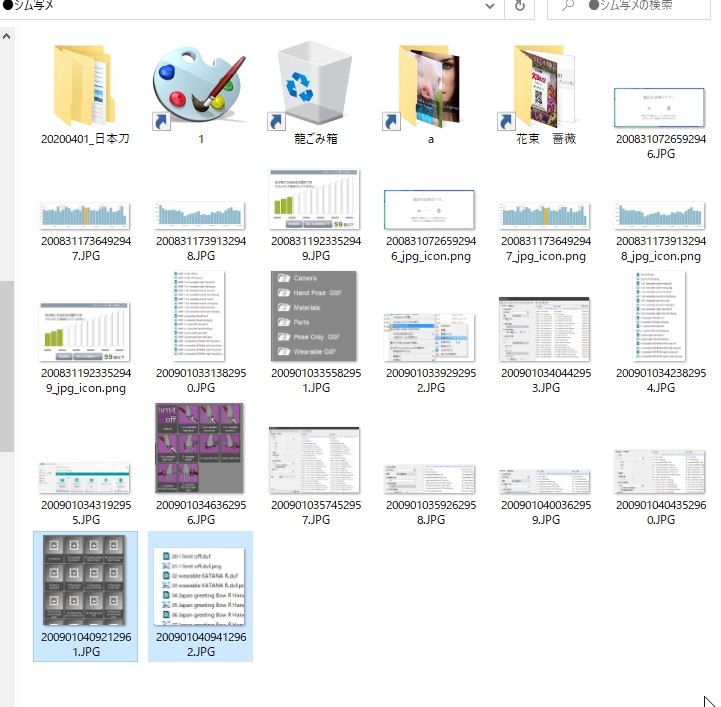
サイドバーにグーグルフォトの画像が並びます。
ここで、ほしい画像を選択。
そのまま記事にドロップ。
すると、サイドバーにはフォトの画像がずっと表示されていて便利!
心ゆくまで画像を配置しながら記事を書きます。
次からが、WordPress作業です!
WordPressに『Gutenberg』をインストール&有効化。
投稿一覧を見ると、『編集』が二つ並びます。
Gutenbergに切り替えができるようにする。
Gutenbergに切り換えるには、クラシックエディタの設定をクリック。
これは、Gutenbergをインストールしたら
プラグイン画面にいるから、簡単なだけ。
サイドバーの『設定』でもいい。
クラシックエディタからこの設定がリンクされてるなんて
今の今までしりませんでしたw
『ユーザーにエディターの切り替えを許可します。
『ハイ』にチェックをつける。
この先、この方法で新規記事を作るなら
デフォルトは、ブロックエディタにした方が良いかもしれない。
テーマコクーンの場合。
導入した最初のころにこのチェックを外してると、使えません。
チェックを入れましょう。
↑ このチェックを外していると、
何回、『切り替え』を押しても、ブロックエディタになりません。
私がいまそうなって焦りましたw
新規記事を作成。
ブロックエディターになっていなかったら
『プロックエディターに切り換え』をクリック。
この時に、
ブロックエディタでも『コードエディター』になっていることがあります。
その場合は ↑ 『コードエディターを終了』をクリック。
この時に ↓ 『クラシック』と入っていると、
- 『ブロック編集』モードの
- ブロックの中の
- 『クラシックブロック』を使っている。
ことになります。
ややこしいですね!!
ここにうっかりコピー&ペーストしてしまったら
ブロックを削除しちゃいましょう。
修正する方が面倒臭いです。
↓ 緑の辺りをクリックして、右端の、『縦三点リード』を表示させます。
『縦三点リード』をクリック。
↓ 『ブロックへ変換』
普通ならこれでいいんですが
今回は ↓ 『ブロックを削除』!
↓『ブロック』であることを確認して、赤枠の辺りをクリック。
コピー&ペーストします。
コピー&ペーストしたいgoogleドキュメントファイルを
- 全選択
- コピー
- ↑ 赤枠の部分をクリックして
- ペースト
画像とかが表示されていることを確認。
画像は『画像ブロック』に入っています。
この状態で『下書き保存』をクリック。
これで、googleドキュメントファイルは不要です。
バックアップのために残しておきましょう。
画像も全部ペーストできています!!
素晴らしい!!
この画像は、友人にも見てもらいましたが
普通に見えます。
ちなみに、↓この記事のスクリーンショットです。
【Daz to Blender8】DazStudioのGenesis8のフィギュアをBlenderに移植できるアドオン登場! | Create3D-3dCG制作作業日記
グーグルのサーバーなので、SSLも完璧です!
画像アドレスは長くなりますが、別にいいでしょう。
このあと、クラシックエディタに戻して編集できます。
Gutenbergなら追加で画像を貼れる。
ですので、一か月経って見直したときに
画像を追加したいと思っても大丈夫!
- googleドキュメントに貼った画像を
- ブロック編集画面にコピー&ペーストするだけ!
Gutenbergで画像を張る利点。
Google フォトの画像を簡単にWordPressに貼れる。
Google フォトの画像を
『誰にでも見えるようにWordPressに張る』というのは
『公開URL』を取得しなければならず面倒臭いです。
googleドキュメントから張る方法だと、
『間違いようがない』上に、簡単です!!
googleドキュメントに記事をバックアップできる。
googleドキュメントで記事を書けば
バックアップも自動でできます。
修正するたびに、今度は
WordPressからgoogleドキュメントにコピー&ペーストするだけです。
WordPressの編集画面で全選択すれば、記事だけを簡単にコピーできます。
グーグルドキュメントは容量無制限。
『googleドキュメントで直接作ったテキスト、張り付けた画像』は
『容量』に入りません。
ですので、googleドキュメントでテキストを作って
たくさん画像を張り付けても
グーグルアカウントの容量がなくなることはありません。

『容量厳しい!!』って時には、威力を発揮しますよね
Gutenbergを使う注意点。
Gutenberg使ってこれができるなら、私は文句無いのですが
気付いた注意点を書いておきますね!
改行は全部吹っ飛んでいます。
改行が ↑ ここでは見えていますが
実際にプレビューするとなくなっています。
googleドキュメントからWordPressに
コピー&ペーストした時点で全部消えています。
二、三記事手作業で直していたのですが、解決策を見つけました!
これで、改行がある程度復活します!
ミラクル!
復活しなかった場合は、
WordPressの『改行問題』なので
そっちの対処をしましょう。
ブロック編集のタグが入っているので
多分大丈夫だと思います。
原理としては、
改行すると『グーテンベルグの1ブロック』になります。
グーテンベルグのタグは、クラシックエディタにしても残ります。
そして、『グーテンベルグのブロックタグ』は
クラシックエディタで、強制改行扱いになります。
テキストエディタにしてヴジュアルエディタにすると、それが復活するようです。
細かい理屈はわかりません。
とにかく、この方法である程度の改行は復活します。
私はここで誤字脱字を見ながら読みかえして
改行を追加していくので、
これで問題ないです。
逆に言うと、ここで必ず読みかえすので、
googleドキュメントで読みかえす時間が減りましたw
どうせ、細かく改行とか入れたって、WordPressにコピペしたら消えるから。
Gutenbergで編集やりたくない! ↓ 場合はこちら。
クラシックエディタに戻して編集する方法。
右上の、縦三点リードをクリック。
『クラシックエディターに切り換え』をクリック。
これで、いつものクラシックエディタで編集できます!
ブロックエディタでコピー&ペーストして
クラシックエディタにしてから
もう一度ブロックエディタに戻したら
↓ 改行が復活!
でもこれ、公開記事には反映されていません。
プレビューで見ると、改行無しになっています。
やはり、クラシックエディタでしのごのして
改行を復活させるほうが簡単です。
ブロックエディタのタグが大量に入っています。
これについては『気にしない』しかないかと。
どうしても気になるなら、『MultiReplace』とか使って
削除してしまってもいいでしょう。
私が気にしない理由。

- WordPressとグーグルは仲がよい。
- グーグルがWordPressを推奨。
- そのWordPressがこういうのを出してきた。
ですので、
これぐらいのタグは『汚いコード』にはあたらない
許容範囲、だと考えています。
初めてみたときはイラッとしましたけどw
気にしない。
気になるなら、一括置換で消してしまえばいいですね。
グーグルの仕様が変わると、全部置換が発生する可能性があります。
googleがgoogleドキュメントの画像URLを変更したら、大変。
でもそれは、googleフォトの画像URLを変更するのと似たような危険性です。
その対策として
公開した記事を修正するたびにgoogleドキュメントに
全コピー&ペーストしていれば、
googleドキュメントにバックアップがあるので
すぐに対策できると考えています。
画像がなくなったら、
該当記事のgoogleドキュメントファイルをコピー&ペーストすれば
いいだけです!
安心安全!
グーグルが、大事な画像を守ってくれます。
エラーが出た場合。
↑ これ、意味わかりますか?
『目次』を自動生成したときに
『記事が四倍』になってるんです。
見出しをつけた記事が、なぜか
縦に、四倍『繰り返された』んです。
グーテンベルク導入で,既存の記事にこれがでたら
ブロック編集のタグが悪さをしています。
エラーの解決方法は簡単。
『クラシックモード』で『テキストエディター』にして
↓ 冒頭の変なタグを削除。
これで、三倍ループは消えます。
このサイトは、テーマが壊れているので
それがついに、ダメになったか、とか思ったんですが

今日、グーテンベルグ導入したよな?
ブロック編集だとどう見えてるの?
そう思って
ブロック編集に切り換えたら、理由がわかりました。
エラーが出る原理。
プロックエディタに切り換えると
冒頭の上(ピンク枠)に、変なブロックができています。
これの『htmlに変換』ボタンを押すと ↓ こうなってました。
このブロック一つずつに、↓ 記事全文が入ってるんです。
なので、この『変なブロックの数』だけ
表示がループした、というわけです。
原因さえ分かれば
わざわざブロックエディタに切り換えなくても
クラシックエディタのまま、↓ 冒頭のタグを削除するだけです。
しかも、この変なブロック
『ブロックエディタでは削除不能』ですw
削除のメニューが出ません。
だから、クラシックエディタでするしかしょうがないです。
エラーが出る理由は不明。
私も、サイトの全部の記事がこうなったわけではないので
なぜ発生しているのかはわかりません。
2500記事全部こうなってたら、泣いてるww
Gutenbergが嫌いなのにこの方法を見つけたきっかけ。
WordPressのテーマでコクーンを使っているブログがあります。
その機能の一つをググッていて、
Gutenbergの機能があったので、一旦インストールして確認したんです。
その時に、

このモードで
画像付きgoogleドキュメントファイルを
コピペしたらどうなる?
と思ったんでした。
画像を配置してそれを
WordPressのグーテンベルグのエディタにコピーすると
画像がそのまま表示される!!
と、メモしていたのですが
そのメモがどこかに行ってしまってw
今まで『できた方法があったのになんだっけ?』と思って
今、本当に必要になったので
めっちゃローカルを検索したら出てきました。
あと、コクーンでGutenbergを使うと
クラシックより機能がたくさんあることに驚きました。
たしかに、囲み系とかよく使うなら
ブロック編集のほうが種類がたくさんある!
そして、今回の記事を作って、
Gutenbergとクラシックが、
こんなに簡単に切り替えができるなら
Gutenbergを入れておこう!
と思いました。
なにより、
その画像がWordPressにアップロードされない
(googleサーバーにアップロード。容量無制限)
というのは素晴らしい!
画像をWordPressにアップしていると
どんどんサーバー容量を圧迫してきます。
私はそれで『画像の容量削減プラグイン』とかを使ったら
画像がなくなったり、アイキャッチがなくなったりと
地獄を見ました。
最近友人も、『画像の容量削減プラグイン』を使ったら、画像がなくなった!
と騒いでいました。
これを知る前にしてたこと。
何がなんでも、WordPressに画像をアップロードしたくなかったんです。
過去に、普通にアップロードしていて
『画像の容量削減プラグイン』とか使ったら
画像が消えたことがあったから!!
そして、↓このブログ、2500記事有るんです。
これでも、2500記事削除した後ですw
つまりは、元々、5000記事あったんです。
しかも、画像を山ほど使ってます。
この画像のせいで最初のころ
ロリポップ!のレンタル契約を
どんどんバージョンアップぜざるをえませんでした。
それに、WordPressをバックアップするときに
バックアップファイルの容量が5ギガ!
ダウンロードするのも、半日仕事になっているので
できるだけ容量を減らしたいんです。
この前、このファイルをダウンロードするのに、一晩。
アップロードするのに八時間かかりました。
そんなのはいやでしょ?
だから、容量は減らしたいんですよ。
画像をアップロードしたくないんです!!
切実です。
ですので実際には
『Google フォトをWordPressで使う』ではなく
『googleドキュメントに配置した画像を
WordPressにアップロードしない方法』でした。
画像で多いのはスクリーンショットなのです。
過去に実際にやっていたこと。
それらを、ワードプレスに画像をアップロードさせないために
bloggerをかましていました。
第一段階。
- googleブロガーをプライベートモードでアカウント作成。
- メール投稿設定をつける。
- googleドキュメントで記事を書く。
- 画像を張り付ける。
- ブロガーに『html』で『メールで送信』。
- ブロガーの編集画面でhtmlをコピー。
- 『MultiReplace』でいらないタグを削除。
- htmlをWordPressにペースト。
- 修正。
これだと、記事内にリンクが出てきたとき
そこから下が全部リンクになってしまう問題が発生。
修正がめっちゃ大変!!
でも、タグを削除しないと
記事のhtmlで、タグが90%という状態だから
消さないわけには行かなかった。
テキストで容量をあげてたから。
そういうのがあって、
記事はどんどん書いてるんだけど
『投稿するのがめんどう』になって
記事更新が止まってた。
第二段階。
- googleドキュメントで記事を書く。
- 画像を張り付ける。
- ブロガーに送信。
- googleドキュメントからWordPressにコピー&ペースト
- クラシック編集モードだと、テキストだけコピーされる。
- ブロガーを開く。
- 該当記事の編集ウインドウを開く。
- 画像をクリック。
- サイズを『元のサイズ』に変更。
- その画像をコピー。
- WordPressの該当個所にコピー&ペースト。
- これが、なかなか、できなくて、結構イライラする。
- 修正。
これでもずいぶん楽になっていた!
リンクから下が全部リンクになる、ってことがなくなったから!
改行は消えるけど、
誤字直しのときに改行を入れていけばいいから
それは問題なかった。
そして問題が発生した。
ブロガーを介してhtmlをコピー&ペーストすると
リンクが全部、グーグルのダイレクトになる……(TT)
最初はなんのことかわからなかった。
理由も分からなかった。
ブロガーが原因だとわかって
よけいに記事を投稿するのが面倒になった。
第三段階 ←今ココ。
- googleドキュメントで記事を書く。
- 画像を張り付ける。
- googleドキュメントを全コピー。
- WordPressのGutenbergの編集画面にペースト。
- 修正。
胸熱。
Evernoteからもできる
googleドキュメントに移行してから
Evernoteで記事作成を一切していなかったです。
今日、Evernoteの新エディタが来たので、
確認がてら、Evernoteでも、この方法で
画像をアップロードできることを知りました。
ただ、Evernoteは相変わらずhtmlの見出しタグが使えないので
記事作成には使いません。
なので、画像が見えるのかどうかの確認はしません。
Evernoteでブログ記事を書く、という人は
見出しタグをどうしてるんだろう?
とよく思います。
Evernoteを公開にしていたら
画像は見えるんじゃないでしょうか。
という、推測だけ、おいておきます。
まとめ。
WordPressを運営するなら
- googleドキュメントでテキストを書いて
- グーテンベルグにコピー&ペースト。
- 画像をWordPressにアップロードしない。
- グーグルのチョッ早サーバーで画像が表示される。
いいことばかりです!
【この記事を書いた日 2019/09/13 8:10 】


























コメント