【デザイン】フォントの話
 人生が開放される地味な方法
人生が開放される地味な方法
この記事は約9分で読めます。
日記 英語フォントの話
アドビCCを買うと、美麗なフォントが使いたい放題!
ということを、AdobeCCを使い始めて三年目の昨日知ったので
がっつりインストールしてたw
私はとりあえず、全部挿れてから、使わないものを削除していくので
日本語は全部インストールしたんですが
英語フォントは数が違う!
しかも微妙すぎて、ナニが違うのかもわかんないレベルw
いや、違うのはわかるけど
これを一つずつ検証してたら
作品作ってる時間無いわ、って数。
英字フォントはリガチャで確認。
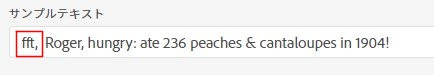
サンプルテキストに『fft』を挿れてみた。

↓ これがフォント。

↓ 赤枠の、わかるかな? 『FF』がつながってるの。



FF以外にもあったと思うんだけど
とにかくこれを挿れて検索した。
微妙なのは、これがあるフォントだけをインストールする。
これって、この、
『FFまわりの合体文字をフォントとして仕込んである』のね。
つまりは、『手間がかかったフォント』なわけ。
わざわざこんな手間をとってるんだから、
他の部分も手間隙かかったフォントの筈、という
おおざっぱな見方w
あと、私はガツンとした太い英字と
説明に適した細い英字が必要なので
そこらへんは全部インストールしておく。
この『FF』がくっつくのをなんというのだったか、昨日から検索してて
やっと見つけましたよ!
『合字(リガチャ)』とは?
リガチャの詳細は下記参考記事で。
他にもあったので、サンプルにいれて見てみた。






リガチャがある ↑ ない ↓



Fまわりだけで、gy stのリガチャは『おすすめ順』の上二頁にはなかった。
↓ これとか、たしかに、『 f 』まわりがウザイ。

リガチャがあるってことは、フォントが等幅じゃないんだよね。
だから、『字詰め』の手間が減るんだ。
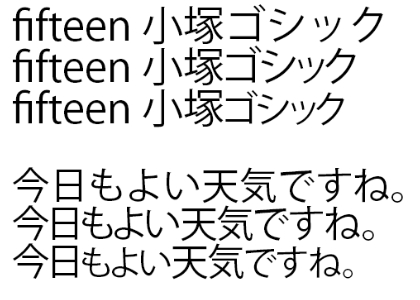
↓ 私の大好きな『小塚ゴシック』、リガチャされてたw

↑ この通り、リガチャされてなくても『おかしい』わけではない。
というか日本人からしたら、リガチャされてるほうが『ナニコレ?』ってなるよね。
英字フォントで等幅(とうはば)ってそんなないとは思うけど
日本語だと等幅が普通なので私はいつも字間が気になってたw
ワープロの時でも、
本のタイトルとかは、ワープロで印字したあと
文字をばらばらに切断して、字詰めしてた。
『字詰め』って言葉があると知ったのは
パソコンを買って数年してからなので
ワープロ使ってるときは『字詰め』を知らなかったんだけど
『気持ち悪い』からしてたんだ。
『字詰め』とは?
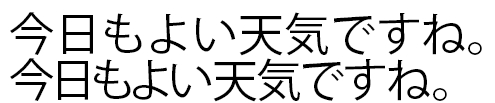
↓ 一行目が字詰め無し。二行目が私の字詰め。


二行目が『字がつまってる』よね?
これが『字詰め』。
英語は、タイプライターの時代から、フォントの幅が違うので
『普通にしたら字詰めされてる』んだけど
日本語は大体が『等幅』。
漢字もひらがなも同じ文字幅。
だから、印刷で普通に使うと間が抜けて見える。(主観)
字詰めができていないとこうなる実例。
以前動画を作った。15秒なので、是非見て♪
アニメ『TIGER&BUNNY』の映画で出たライアン・ゴールドスミスの
プロモーションビデオを私が勝手に作ったw
3Dフィギアでライアンを作って、それを動かして
PhotoshopCS6Extendedで動画にして、雑い音も挿れたw

ライアンプロモーション音入れ完了 - YouTube
↓ メイキング記事。
ライアンのプロモーションビデオ作成 | Create3D-3dCG制作作業日記
↑ この動画のラストシーンに
こういうシーンを作った。 ↓

これの右下のテキストを『MS P ゴシック』に変更する。

↑ これでもすでにちょっと間抜けだけど
それをさらに
『MS ゴシック』の等幅フォントに変更する。

字詰めができていないと、どれだけ間抜けか
わかっていただけただろうかww
↓ 左が等幅フォント。


オリジナル。 ↓

私が『ガッツリ太いフォント』を探す意味も理解していただけたと思う。
『絵に負けないフォント』が必要なんだわ。
『ふっといフォントをツメツメ』にするのが好きw
同人誌のタイトルとか、普通に、等幅フォント使ってるのを見ると
『字詰めしたい』ってなるww
『等幅』フォントとは?
一文字一文字の『幅』が『同じ(等しい)』なのが、等幅フォント。
↓ 『等幅』ってのは一番下の『MS ゴシック』。

↑ 下2行が、Windows標準フォント(の筈)。
AIWG ←この全部、『文字の幅』が違うのに
『同じ幅』を持たせるのが『等幅フォント』。
英語だと『モノ スペースッド』フォント。
対して、『文字の幅が違う』のは『プロポーショナル』フォント。
↓ こんな感じで『文字幅』が設定されてる。

↓ 『A』や『 W』の『幅のある文字』と『 I 』とかの細い文字も同じ文字幅になってる。
↓ ウエがプロポーショナル、下が等幅。

今の世の中、誰が等幅フォントを『わざわざ』使うの?
と思ってた。
等幅フォントはいろいろ利点があるらしい。
この記事を書くので検索して初めて知った。
等幅フォントの利点。
一行に何文字あるか、すぐわかる。
全部の行が同じ文字数なので、
原稿用紙に書いたみたいに、文字数がすぐにわかる。
表示が速い。
全部が『同じ幅』なので『フォントの情報』が少ないから
プロポーショナル(字詰め)フォントは、
『文字幅を変える』ことで、『文字ごとに違う情報が入る』から、
ちょっと重たいらしい。
パソコン上で『重たい』というのは
などで使われる。
だから、スマホとかは、表示の速さを優先するから
等幅フォントらしい。
プログラムが見やすい。
等幅のプログラム。

プロポーショナルフォントのプログラム。

こんな大きいとあんまり変わりないけど
普通はこんな大きさで読んでるw
右が等幅。


等幅の方が、たしかに読みやすい。
でもこのせいで、『i』の後ろに半角空白が入ってても気付かないんだけどw
こういう『コード』って『読み流す』とダメなのね。
一文字一文字確認するからw
『引っかかるテキスト』じゃないとだめなんだ。
文字をもっと加工する。
私はこの『文字の間』が凄く嫌いなので
↓ ここまで加工する。

- 一行目が小塚ゴシックの『普通タイプ』。
- 二行目が『私の字詰め』。
- 三行目が漢字以外を1ポイント縮小してる。
小塚ゴシックも、漢字以外がちょっと小さい。
けど『タイトル』に使うなら、私はこうしてる。
これは、ワープロ時代からw
ワープロは当然等幅なので、
タイトル文字とかは、
はさみとカッターでチョキチョキ切り貼りしてた。
絵にテキストを載せる。
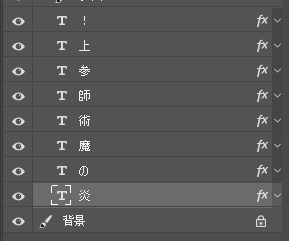
↓ この絵にタイトルを載せる。

【Photoshop】超簡単に、スタイリッシュwな縁取りをつける。【一分でできる】 | Create3D-3dCG制作作業日記
↓ 左が『MS P ゴシック』そのまま。右が字詰め。



↑ これが、『の』を縮小、『炎』を拡大。
『の』が小さくなっただけでも『しまる』でしょ?
『魔』が『でかい文字』なので、
同じフォントサイズだと『炎』が迫力負けする。
パッと目が『魔』にいっちゃう。
『炎』を見てもらわないといけないから、
『炎』を目立たせる。
『炎の魔術師』だから、ではなく
『テキスト』は『頭から読んでもらう』ことが必要だから。
『魔術師の炎』でも『魔』を最初に読んでもらわないといけない。
そうしないと、テキストの意味が読者に伝わらないから。
だから、『魔』と同じ大きさまで『炎』を大きくする。
そして、間の『の』を小さくすることで、漢字の迫力が増す。
というか、
『日本語』は縦書きが美しくないと駄目だと思うの。
私の小説同人誌は『リュウミン』フォントを本文に使ってた。
エプソンのPSプリンターについてきたフォント。
あの当時、私のパソコンの中で
縦書きでバランスがよいフォントは
このエプソンプリンターについてきたいくつかのフォントだけだった。
さすがエプソンって思ったわ。
縦書きしてないフォントは、手作業で対応させるしかない。
本気でやるなら、フォント変えるし
(大好き、うさんくさい『方隷書』w)


↑ フォント100%。右が字詰めと拡縮変倍アリ。
本の表紙なら ↓ こうするw

ちょっと絵も変えた。
文字を一文字ずつ分解。

一文字ずつ、いろいろ変更する。
本気で表紙にするならもうチョット頑張るけど
今は10分ぐらいで終了。
テキストが変わると絵の迫力も変わる。


これは『テキストを載せるための絵』ではないので
ちょっとテキストに負けたので、 ↑ 右側は
絵もちょっと加工した。
↓ テキストが無い状態が一番綺麗。

顔がぼけてると思うかもしれないけど
全体的にブレさせてるので、顔を見せる気が元々無い。
魔法使いは神秘的でいいんだw
フォントの『字詰め』に対する説明自体は、
わかっていただけたと思う。
まとめ。
【この記事を書いた日 2019/05/29 10:53 】
























コメント