WordPressは、というか、サイトは、私にとッで『分かりやすさ』が最前フ
- リンクは青。
- リンクにはアンダーライン!
この二つは絶対。
新しいテーマが、『おしゃれ』のために
リンクがグレー、アンダーライン無しになっているために
それを追加CSSで取っ払ったw
こんなことしてるから時間ないんだよ!!ww
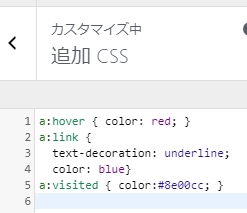
現状
a:hover { color: red; }
a:link {
text-decoration: underline;
color: blue}
a:visited { color:#8e00cc; }
↑ 凄いみにくい。
コピペで使えるマーカー風、下線、アンダーラインのインラインCSS
↓ 変更後
a:hover { color: red; }
a:link {
text-decoration:none;
border-bottom: 1px solid #b0c4de;
color: blue}
a:visited { color:#8e00cc; }
『ボーダーボトム』だと、
テキストが折り返したときに、
その最下行に線が惹かれる。
↓ 本文はこうだし、これはもういいか。
とりあえず、コレで行く。
どんな手間を取っても『自分の考えを公開する場』というのは
絶対に必要なので、勉強して保持していく。
【この記事を書いた日 2019/05/18 6:02 】






















コメント